Version 0.7.0
NOTE: The following is a pictorial discussion of the Custom Form2/CRM module (v.0.7.0).

TEXT:
TITLE: allows you to set a title for the form. It is not required.
FORM CSS ID: this field is required. The default value can be changed but it must be a single word or hyphenated. If a second (or more) form is used on the same page, it is important that the ID is unique for each.
RECORD TO FLAMINGO: a Yes setting will record all submissions to the CRM (Flamingo) for later retrieving or perusing. Should a submission email fail, the form data will still be inserted into the CRM.
SUCCESS MESSAGE: upon form submission with no errors, this message will appear below the Title of the form (if used) and the form will be hidden. You may use textual html elements to style this message but be aware that upon Updating the page to WP, some html elements may be stripped. An alternative to a success message in this field is using Redirect described below.
SHOW LABELS vs. PLACEHOLDERS: if Yes, Labels defined for each field will appear above or to the left of the various input. The accompanying SHOW LABELS LEFT OF FIELDS control determines placement.
EMAIL:
SEND NOTIFICATION: set to Yes to email an address that a submission has occurred. This may or may not be always required depending on the form itself. If RECORD TO FLAMINGO is set to Yes, then form submissions will be recorded. Generally, the fields in this section are optional as explained below.
NOTIFICATION EMAIL SUBJECT: if the form does not have a subject field, enter a subject phrase of your choosing. If nothing is entered here, a default subject phrase will be used.
FRONT END EMAIL SELECTION: paired with a SELECT RECIPIENT field type within the form, this selection will allow the form user to select the destination address. If Yes, a setting will be revealed directly below this control.
NOTIFICATION EMAIL ADDRESS: enter an email address where the form submission notification will be sent. If left blank, then the site administrator email address will be used.
NOTIFICATION EMAIL FROM ADDRESS: this setting is optional and serves occasions when there is no Email Address field within the form. If this is blank, a default address is formulated. EXCEPTION: when SMTP transmission is elected, a valid email address MUST be entered if there is no email address field in the form. It should also be noted that if an email address field IS included in the form and SMTP is elected, the form user must enter a valid email address.
ELEMENTS:
DISPLAY CAPTCHA: setting to Yes reveals CAPTCHA TYPE enables display of captcha next to Submit button.
CAPTCHA TYPE: you may choose between the usual Divi quiz or Google reCaptcha v2. Choosing the latter reveals additional fields SITE KEY and SECRET KEY which are obtained through Google.
SUBMIT BUTTON TEXT: enter desired text for the button in lieu of the default (SUBMIT).
DATE FIELD FORMAT: formulate a date format using the guide below entry. The default is given.
SHOW MONTH AND YEAR SELECTION: if Yes, the YEAR RANGE setting is revealed to allow formatting a range of Years that will be presented to the user to navigate quickly in the date field popup.
ENABLE REDIRECT URL: if Yes, the REDIRECT URL and REDIRECT DELAY controls are revealed to set the URL and delay of the redirect. The delay setting allows showing any Success message input above before redirecting. Setting the delay to 0 (zero) will cause immediate redirect.
[/et_pb_kkhtab][et_pb_kkhtab title=”DESIGN” inc_mod=”off” _builder_version=”3.23.3″ global_colors_info=”{}”]

Common Field Settings:
MAX FILE SIZE: enter the Maximum File Size allowed for uploading through the form. Individual input fields can be set to a maximum of this amount. The value should not have punctuation.
FORM FIELD BACKGROUND COLOR: choose a color for the background of input fields or leave default.
INPUT BORDER RADIUS: enter a radius for the corners of every applicable input field. The default unit is px, but you may override by manually entering the unit.
CUSTOM PADDING: this control will set padding for every field. The effect will mainly be the overall sizing of each field.
Text Settings:
There are a series of text settings for various entities and elements in the form. The controls should be familiar. Included are settings for TITLE, FORM FIELDS, FORM FIELD LABELS, SUCCESS MESSAGE, FIELD HELP, and FIELD ERROR.
SUBMIT BUTTON: choosing Yes reveals the usual Divi styling options for buttons.
BORDER: this border control is for the entire module and is included here by default.
Multi-Part Buttons:
As in the Submit Button styling control, USE CUSTOM STYLE FOR NEXT BUTTON and USE CUSTOM STYLE FOR PREV BUTTON can be used to style these buttons. These are active in the form when the Page HTML Insert is used.
[/et_pb_kkhtab][et_pb_kkhtab title=”EXTENDED” inc_mod=”off” _builder_version=”3.23.3″ global_colors_info=”{}”]

Confirmation Email Fields
SEND CONFIRMATION EMAIL: if Yes, then in addition to the notification email, a confirmation email will be sent to the form user depending on settings.
CONF FROM NAME: this is the name accompanied by the From email address. This allows you to establish your personal or company name as the source of the transmission.
CONF FROM EMAIL: this email address identifies the sender. Generally, it will be an address associated with the site domain, yet it may be any valid email address.
CONF SUBJECT: this is the subject part of the email header.
CONF RECIPIENT NAME: conceivably, this setting could be used to direct this confirmation to any recipient but generally, it would remain blank assuming that the confirmation is intended for the form user. A name field within the form is needed if this option is left BLANK.
CONF TO EMAIL: as in RECIPIENT NAME, if left BLANK, then an email address field is needed within the form. Else, a valid email address will direct the confirmation to the destination of your choosing.
CONFIRMATION MESSAGE: this allows a simple message to be included with the confirmation email.
CONFIRMATION MESSAGE FROM PAGE: if the CONFIRMATION MESSAGE option is left BLANK, then a published page can be selected from the list and its content will be included.
INCLUDE FIELDS IN CONFIRMATION EMAIL: optionally, all fields within the form will be included in the message body of the email. The format will be as in the notification email.
SMTP Settings
NOTE: depending on the situation, it may be advisable or necessary to use the NOTIFICATION FROM EMAIL ADDRESS and the NOTIFICATION FROM EMAIL ADDRESS NAME settings located in the module Content settings tab. This may be based on the email service’s requirements. Any errors regarding this may be within the email.log file mentioned below.
SMTP HOST: enter the domain where your email service resides.
SMTP ENCRYPTION: establish what encryption type is prescribed by the email service and then choose the appropriate entry in the control list: None, SSL or TLS.
SMTP PORT: establish what port is prescribed by the email service and enter.
REQUIRES AUTHENTICATION?: establish if the email service requires authentication.
SMTP USER/SMTP PASSWORD: if authentication is required, this input pair must contain the prescribed user and password of the recognized email service authorized account.
LOG ERRORS?: if Yes, a log file located in this plugin’s root folder will contain error messages associated with a failed email transmission and can aid in trouble-shooting.
[/et_pb_kkhtab][et_pb_kkhtab title=”FIELD SETTINGS” inc_mod=”off” _builder_version=”3.23.3″ background_color_gradient_direction_tablet=”180deg” background_color_gradient_direction_phone=”180deg” background_color_gradient_start_position_tablet=”0%” background_color_gradient_start_position_phone=”0%” background_color_gradient_end_position_tablet=”100%” background_color_gradient_end_position_phone=”100%” hover_transition_duration_tablet=”300ms” hover_transition_duration_phone=”300ms” hover_transition_delay_tablet=”0ms” hover_transition_delay_phone=”0ms” tab_text_shadow_horizontal_length_tablet=”0px” tab_text_shadow_horizontal_length_phone=”0px” tab_text_shadow_vertical_length_tablet=”0px” tab_text_shadow_vertical_length_phone=”0px” tab_text_shadow_blur_strength_tablet=”1px” tab_text_shadow_blur_strength_phone=”1px” body_text_shadow_horizontal_length_tablet=”0px” body_text_shadow_horizontal_length_phone=”0px” body_text_shadow_vertical_length_tablet=”0px” body_text_shadow_vertical_length_phone=”0px” body_text_shadow_blur_strength_tablet=”1px” body_text_shadow_blur_strength_phone=”1px” box_shadow_horizontal_tablet=”0px” box_shadow_horizontal_phone=”0px” box_shadow_vertical_tablet=”0px” box_shadow_vertical_phone=”0px” box_shadow_blur_tablet=”40px” box_shadow_blur_phone=”40px” box_shadow_spread_tablet=”0px” box_shadow_spread_phone=”0px” global_colors_info=”{}”]

Common Field Settings
INSERT FORM HTML: this setting offers several non-input HTML choices to add to the form. These are discussed in another tab.
FIELD TYPE: this setting offers several form input types. These are discussed in another tab.
LABEL: most every input type requires a Label. It “labels” for the form user what content is required or allowed i.e. Name.
FIELD/PAGE/ELEMENT ID: this is the underlying “id” attribute for each form element. It is critical to identifying the input for processing. This ID must be a single word though may be hyphenated. No spaces or other punctuation is allowed.
INCLUDE IN NOTIFICATION: this control indicates if this particular field should be included in the notification email. There may be occasions when including is not necessary particularly if recording to Flamingo is activated.
FIELD HELP TEXT: if needed, this content will be added below the input field and serve as a guide to the form user.
ENABLE CONDITIONAL LOGIC: if Yes, additional settings will be revealed to setup conditional logic for the individual field.
TAB LABEL: this is an admin label for the field.
HALF COLUMN: if Yes, the field will occupy 50% of the form width.
REQUIRED: if Yes, the field will have Required status and must have content or be chosen. An additional setting will be revealed allowing custom notation.
[/et_pb_kkhtab][et_pb_kkhtab title=”FIELDS” inc_mod=”off” _builder_version=”3.23.3″ global_colors_info=”{}”]

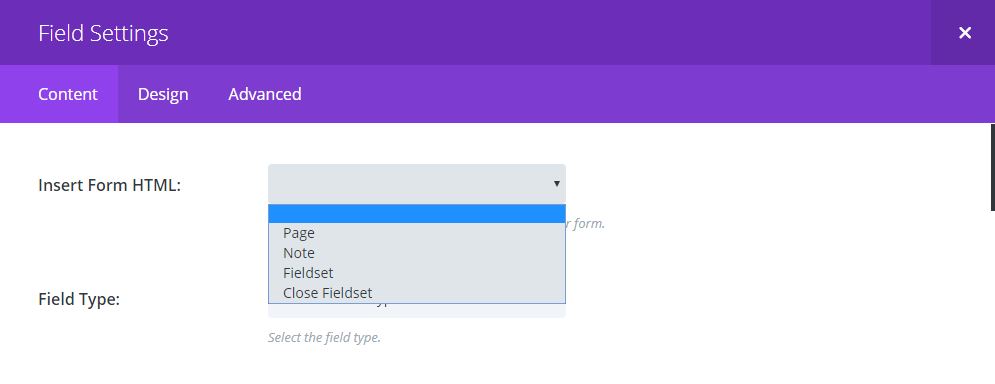
Insert Form HTML
These selections are non-input html elements that enable paging and additional styling.
The PAGE selection is a demarcation inserted around other fields in the form definition. Fields below this entry up to the next will render in one form frame while those beyond will be hidden until a paging action occurs. See the various examples.
The NOTE selection provides for inserting formatted text through out the form. See the description below for more info.
The FIELDSET/CLOSE FIELDSET selections group fields together and allows adding a Legend and border. See the various form examples.

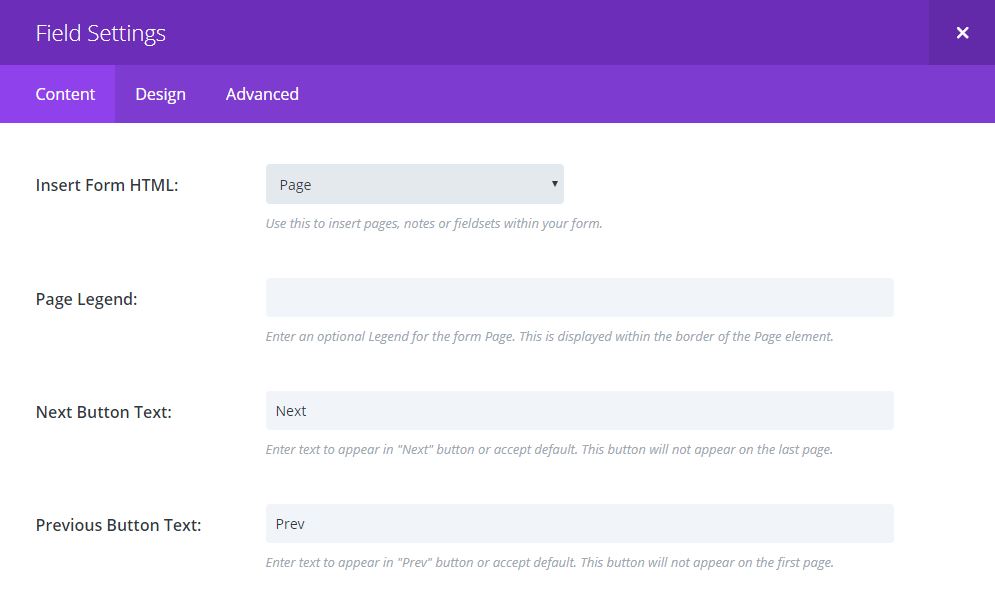
Page
PAGE LEGEND: though accurately named, this is similar to any other reference to titles. Ideally, this will describe what this form page is about.
NEXT BUTTON TEXT/PREVIOUS BUTTON TEXT: each Page will have a “Next” and “Prev” button except for the first and last. These controls allow changing the text within the buttons for each Page.

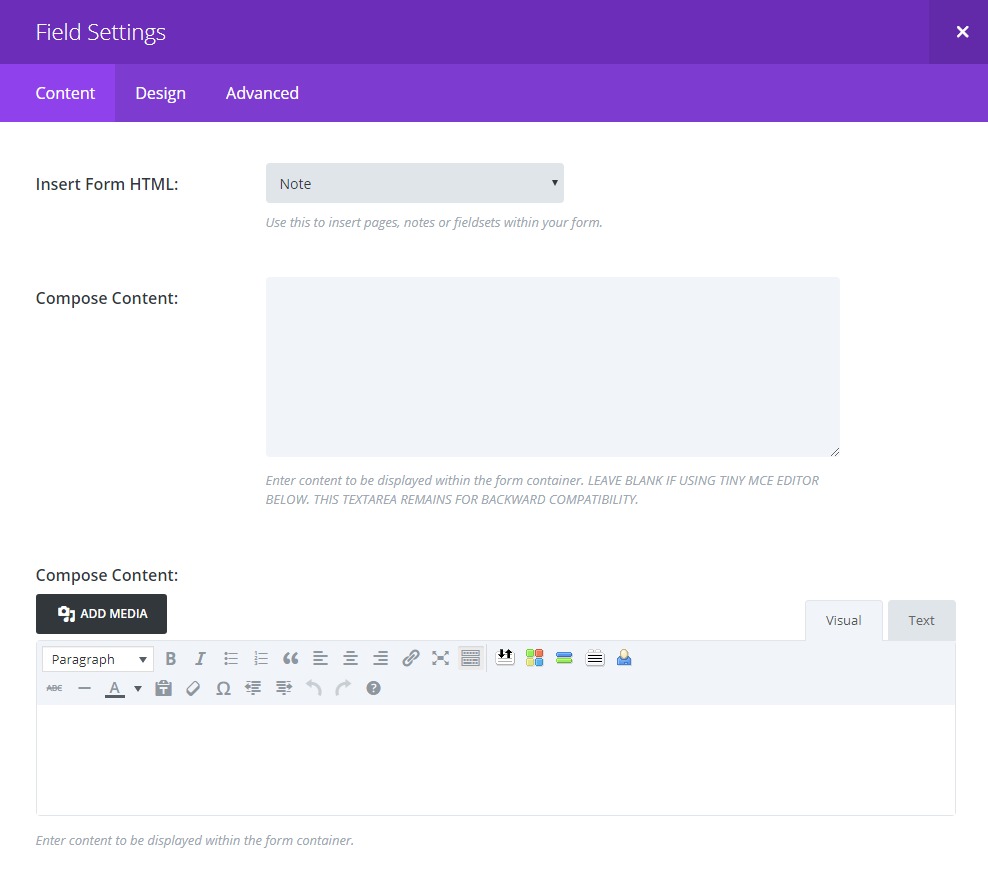
Note
COMPOSE CONTENT Textarea: this textarea is good for a simple one line Note. It can be placed anywhere within the form.
COMPOSE CONTENT tinyMCE: this editor allows composing a complex Note including media and other textual components. This can be inserted anywhere within the form. IMPORTANT: the COMPOSE CONTENT Textarea must be empty for this control to be active.

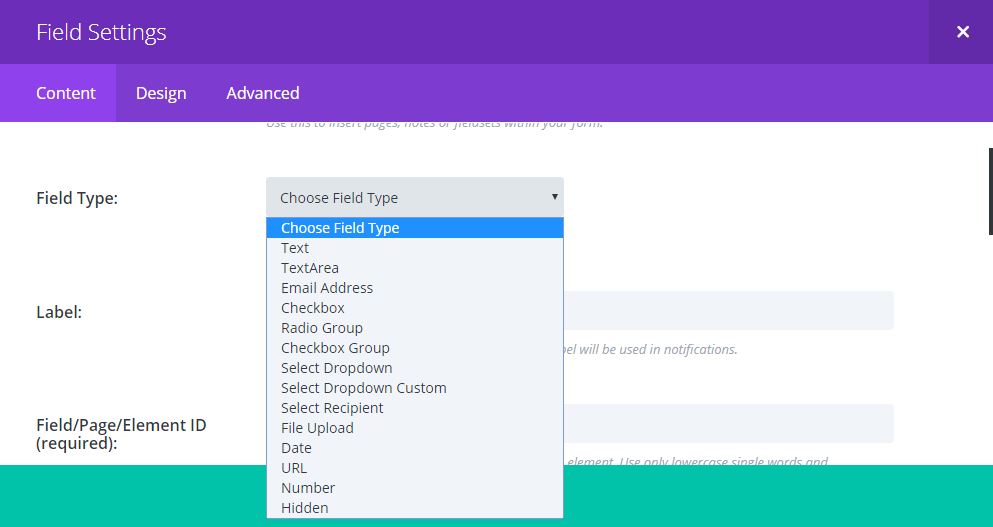
Field Type
These are the input fields available for the form. Once selected, additional setting controls may be revealed. See below for more detailed explanations.

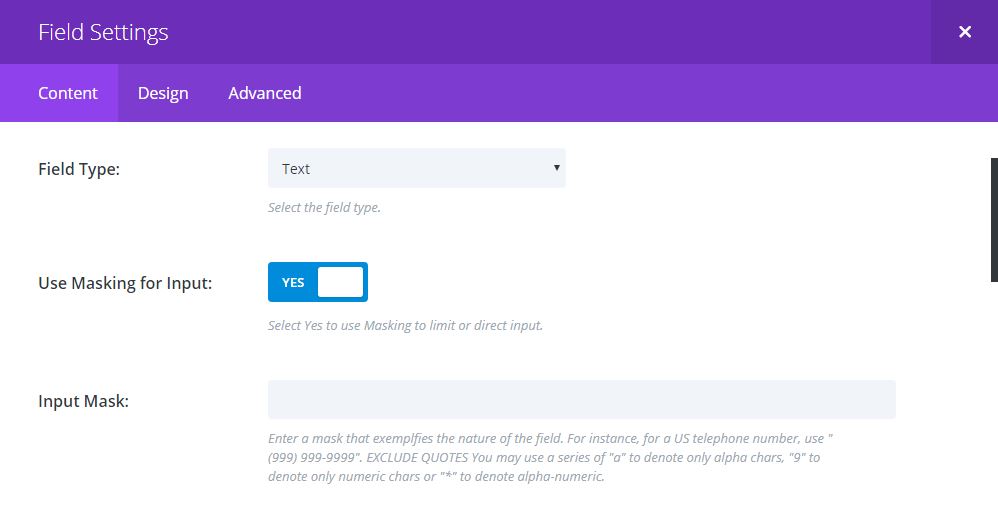
Text
USE MASKING for INPUT: if Yes, use the INPUT MASK setting to formulate a mask using the format chars to restrict input as a number, alpha or alpha-numeric entry. Examples are given in the Help text under the control.

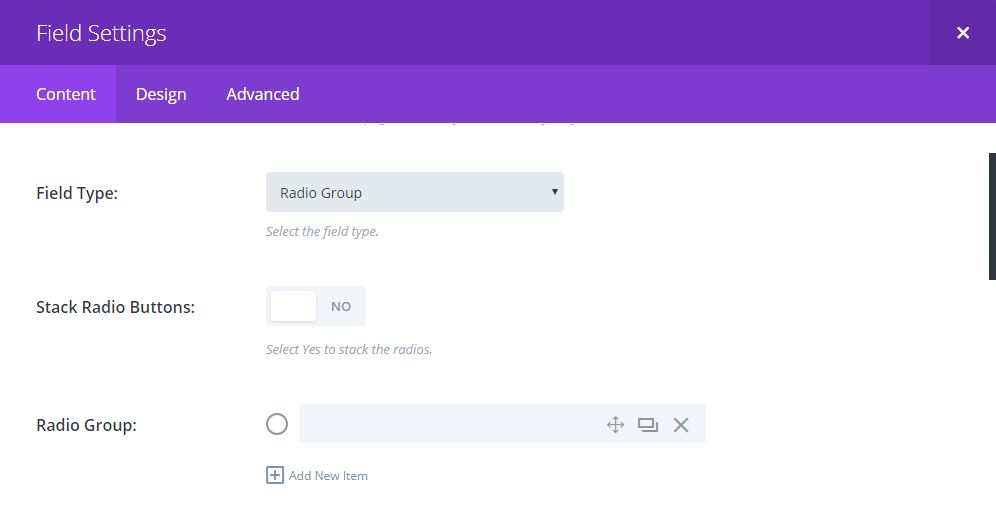
Radio Group
STACK RADIO BUTTONS: this is a styling control that renders the radios vertically. The default rendering is horizontal.
RADIO GROUP: enter a value for each radio. You may use the <ENTER> key to add an item in addition to the + or clone buttons. The Label you assigned will give the group titling.

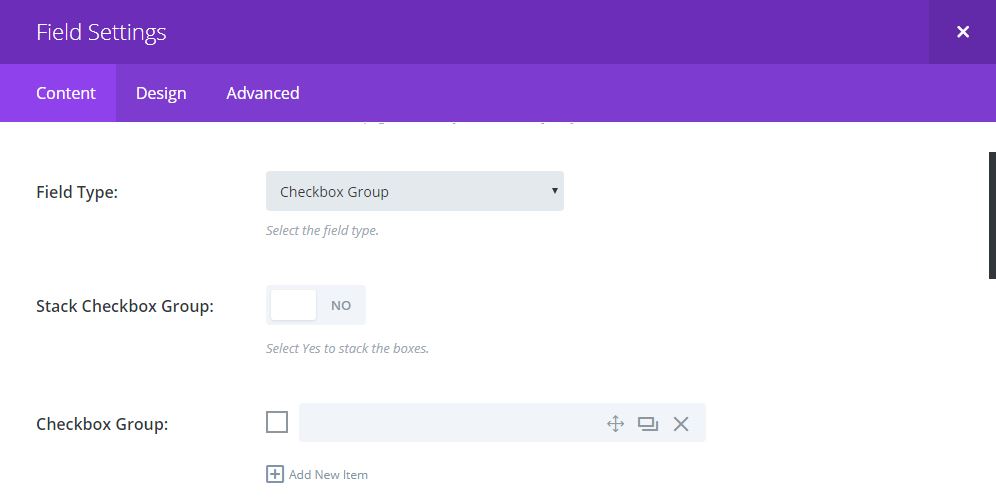
Checkbox Group
STACK CHECKBOX GROUP: this is a styling control that renders the checkboxes vertically. The default rendering is horizontal. CHECKBOX GROUP: enter a value for each checkbox. You may use the <ENTER> key to add an item in addition to the + or clone buttons. The Label you assigned will give the group titling.

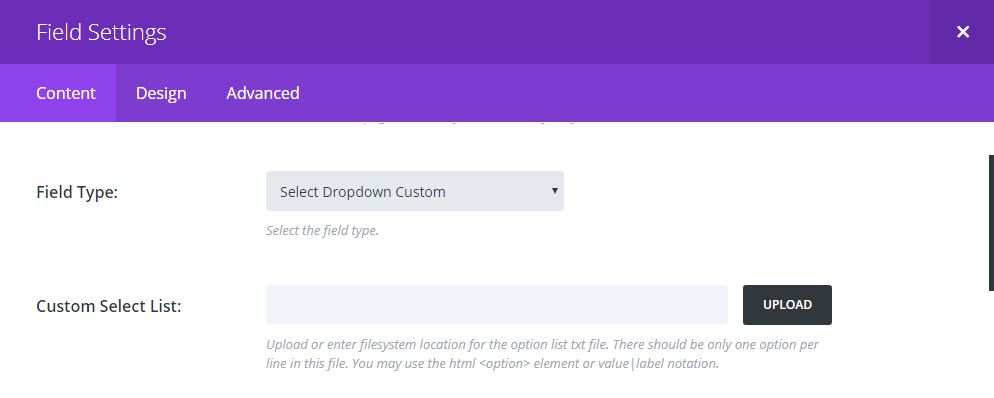
Select Dropdown Custom
CUSTOM SELECT LIST: unlike in the Select Dropdown field type where you keyin the value and sub-label in one entry, this field type enables uploading a text file containing the desired list. This may be in either of two formats with one option per line. The file can contain html: <option>Value</option>, <option value=”1″>One</option> or plain text: 1|One.

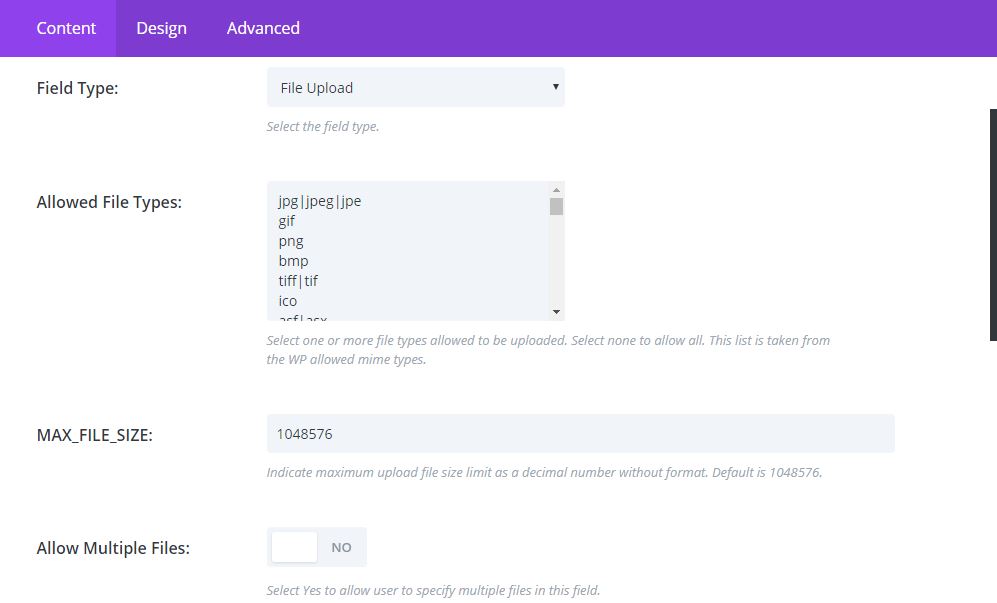
File Upload
ALLOWED FILE TYPES: this is selection list obtained from WP Core. You may restrict the mime types allowed to be uploaded by selecting one or more from the list. You may also elect to have multiple upload fields in the form to better instruct or restrict the form user.
MAX_FILE_SIZE: if desired, this control restricts file size in bytes that the user may upload. This should be no greater than the common setting discussed elsewhere. Further, the user may be bound by php configuration, as well.
ALLOW MULTIPLE FILES: consistent with other settings for the field, this control will allow users to upload multiple files by selecting multiple files from their source.

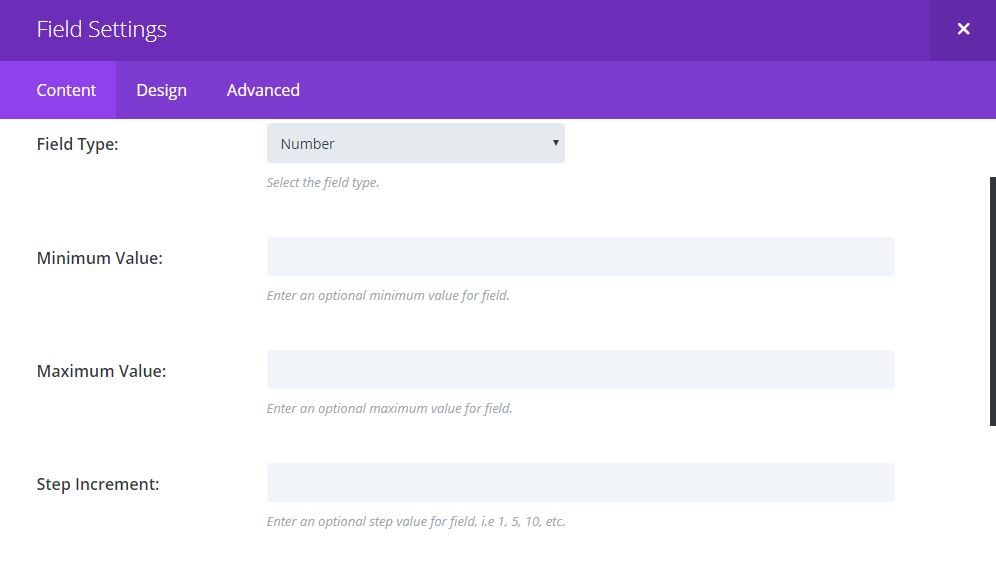
Number
MINIMUM VALUE/MAXIMUM VALUE: these controls restrict the range of values that can be entered.
STEP INCREMENT: if the user chooses to use the Step button in the field to increment value, this control establishes that increment. For instance, if one click should produce an increase or decrease of five in the value, then the numeral 5 should be entered here. It should be noted that users can keyin a value of their choosing bypassing any incremental setting.

Hidden
HIDDEN FIELD VALUE: generally, a hidden field is used by code that processes the form submission to determine a proper course, etc. It can also hold some info useful to the notification recipient that is not necessarily provided by the form user. That value or info is entered here.
[/et_pb_kkhtab][et_pb_kkhtab title=”FIELD DESIGN” inc_mod=”off” _builder_version=”3.23.3″ global_colors_info=”{}”]

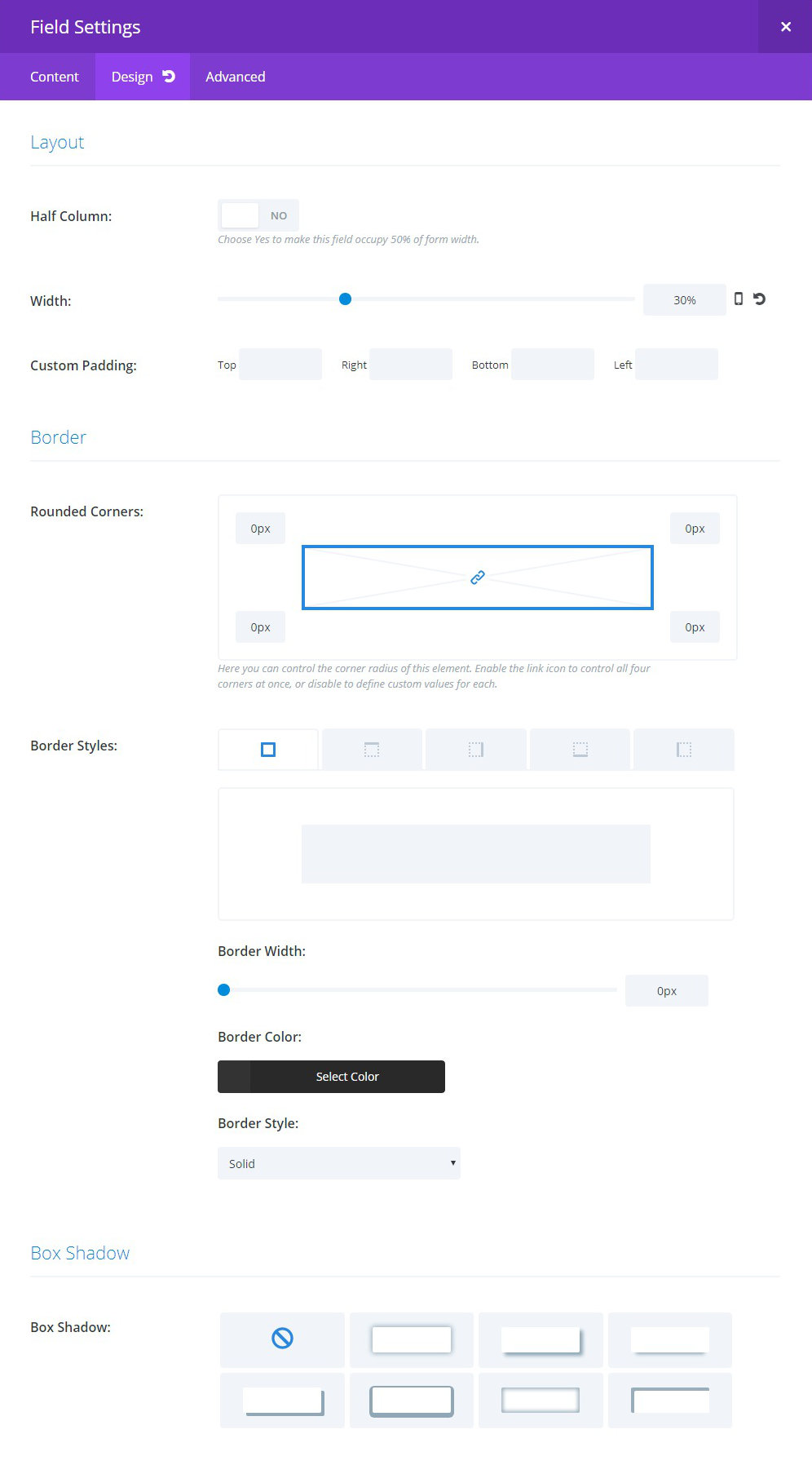
LAYOUT:
HALF COLUMN: this control is carried over from previous versions of this plugin. It is still viable when the layout design calls for two columns. Typically, the designer will group two adjacent half-column fields together to effect a two column row within the form.
WIDTH: with HALF COLUMN set to “No,” this control can be used to create a multi-col row of fields (see Examples). The designer will calculate the width of several fields by percentage to a maximum of 100%. Should the design call for a cumulative total of less than 100%, care should be taken that the following row’s first field has a width that when combined with the previous sum is more than 100%. If this is not feasible, then wrap the row with html fieldset fields. Style the fieldset accordingly.
CUSTOM PADDING: adjust the padding for this individual field.
[/et_pb_kkhtab][/et_pb_kktabs]
